Vue:Vue生命周期介绍
最近更新时间 2020-01-09 23:28:27
Vue 实例在被创建时都要经过一系列的初始化过程,在过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
函数定义如下所示:
new Vue({
data: {
a: 1
},
mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
钩子函数:
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
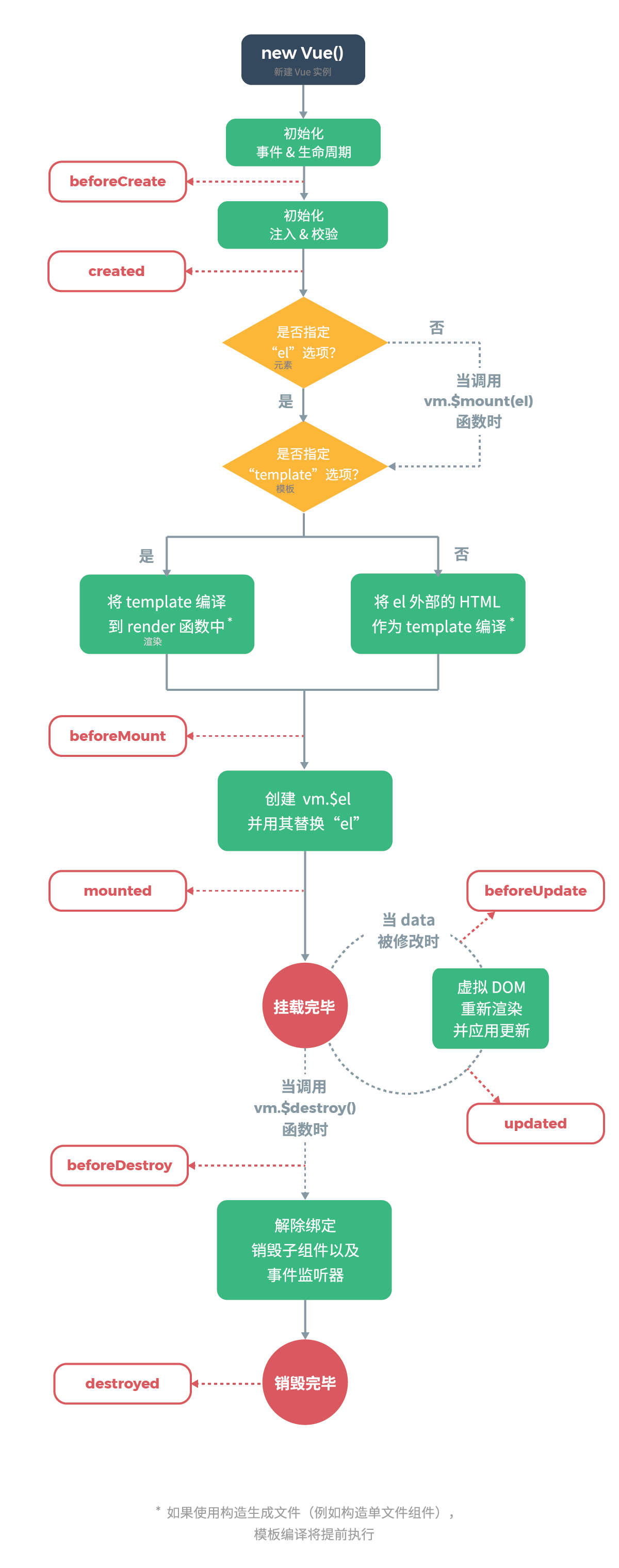
生命周期图示如下所示: