Vue:Vue生命週期介紹
最近更新時間 2020-01-09 23:28:27
Vue 實例在被創建時都要經過一系列的初始化過程,在過程中也會運行一些叫做生命週期鈎子的函數,這給了用户在不同階段添加自己的代碼的機會。
函數定義如下所示:
new Vue({
data: {
a: 1
},
mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
},
created: function () {
// `this` 指向 vm 實例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
鈎子函數:
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed
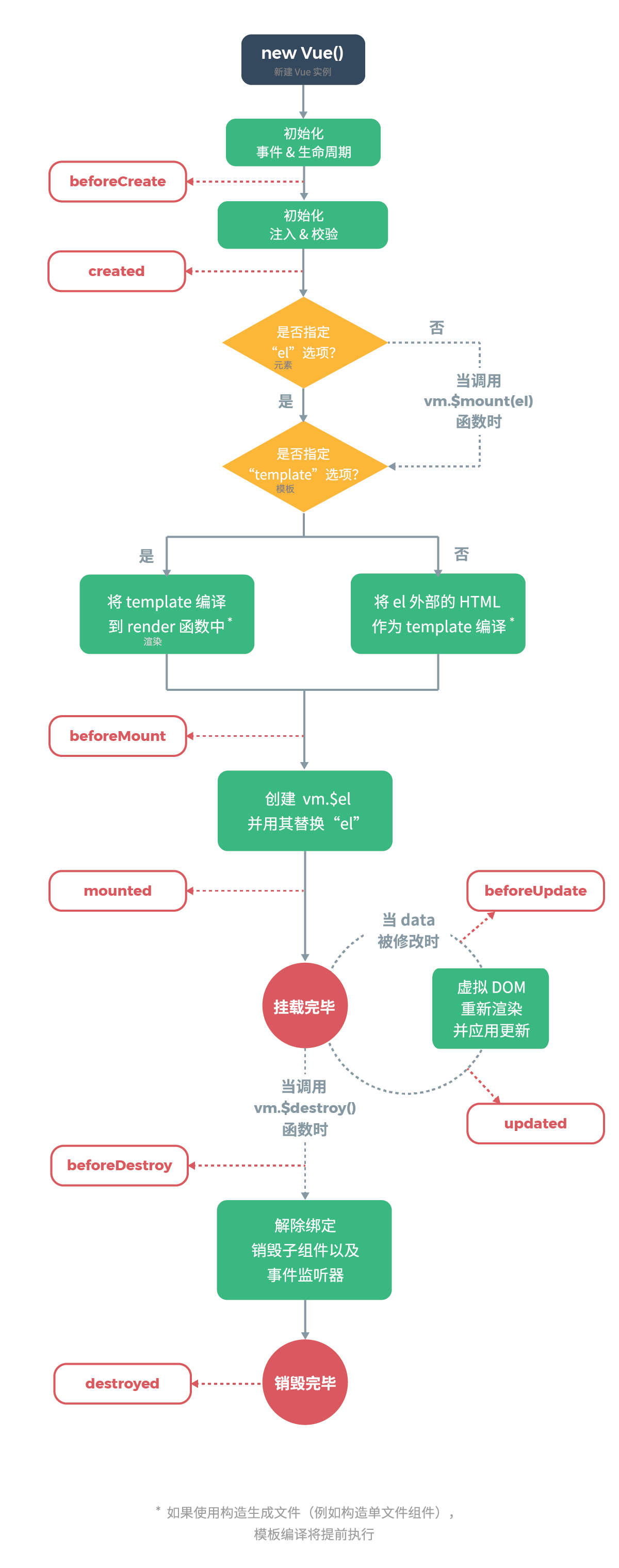
生命週期圖示如下所示: